
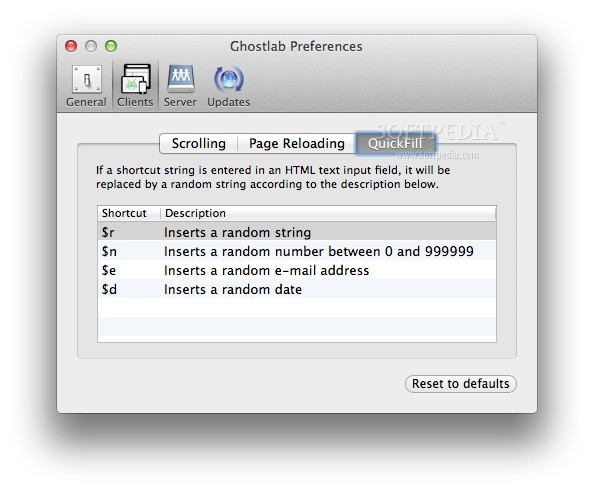
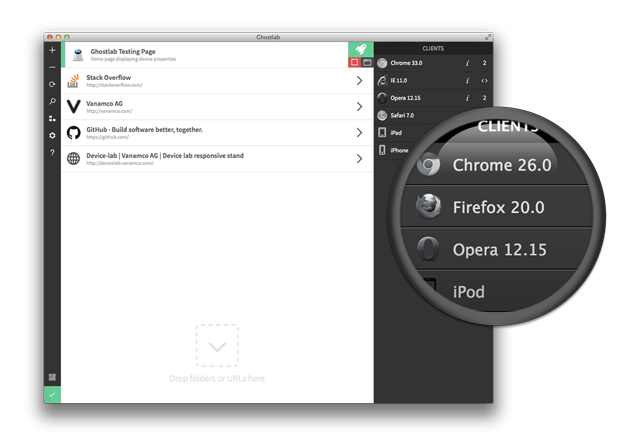
If you specify the viewport in a CSS file instead, you should put it right at the beginning of the file to ensure a correct display. Review detailed test results and get notified when failures. It will automatically refresh all the connected Browsers whenever a change. And ultimately you can also perform synchronized testing, similar to Browser Sync. When we trawl through the DOM tree, the respective elements in the browser is highlighted.
FREEWARE GHOSTLAB CODE
We offer a cohesive solution for easily creating, recording, managing and running your tests. Click on the < >, and the code inspector (which looks similar to Chrome’s) will pop up.In addition, the meta tag can prevent users from being able to zoom (user-scalable=no), which is especially useful for apps. Ghost Inspector is an automated browser testing service that allow you to monitor and test your websites using real browsers from the cloud. You can also use a viewport to define the height and configure a minimum and/or maximum zoom factor. Initial-scale stands for the initial zoom factor and signals that your page is to be displayed 1:1 on the screen of a mobile device. In this case, the width is defined so that it adapts to the respective device’s screen width (width=device-width). If you want to include the viewport directly into your HTML file as a meta tag, you can use the following code: You can integrate viewports in your HTML files in two different ways: either directly in the document or in a referenced CSS file, whereby the syntax of these two alternatives only slightly differs. Viewports thus have the task of preventing display problems by determining output formats that are tailored to the respective mobile device.įunctionality of the viewport in HTML code or in a CSS file Viewports as meta elements (in combination with responsive web design) help web browsers to break up the pages and reassemble them on small screens in a way that enables users to receive a meaningful and readable image. Users do not have to zoom in but can view the content of a page in a way that matches the small display. Thanks to the viewport, websites on mobile devices are not displayed in the same way as on a desktop screen. The viewport element adapts web pages to the screen’s length and width so that mobile browsers can display the entire content correctly. In this case, the meta element viewport ensures that all content is equally legible and displayed correctly and completely on screens of different sizes. The element scales the displayed content so that the size of the screen can be used efficiently. In general, this term is used for displays on mobile devices such as smartphones and tablets.Ī more specific meaning of the term viewport refers to a meta element in HTML 5, which plays a crucial role in mobile optimization. Compare Ghostlab alternatives for your business or organization using the curated list below. The term viewport refers to the size of a window or visible area on a screen. However, we must warn you that downloading Ghostlab from an external source releases FDM Lib from any responsibility.


FREEWARE GHOSTLAB DOWNLOAD
An attempt to download a free version of Ghostlab from unknown external sources may be unsafe and in some cases illegal.
FREEWARE GHOSTLAB SOFTWARE
Figure: Viewport - Author: Seobility - License: CC BY-SA 4.0 We cannot confirm if there is a free download of this software available.


 0 kommentar(er)
0 kommentar(er)
